Este tutorial para crear una bola de cristal hueco, está diseñado para personas con nivel medio y avanzado de Photoshop. El tutorial lo vi en este sitio si quiere comparar.
http://www.lunacore.com/photoshop/tutorials/tut009.htm
Es importante que lea con mucha atención y copie todo lo que se ve en las capturas de pantalla.
Hacer este tutorial demasiado rápido, puede que lo lleve al fracaso en el resultado.
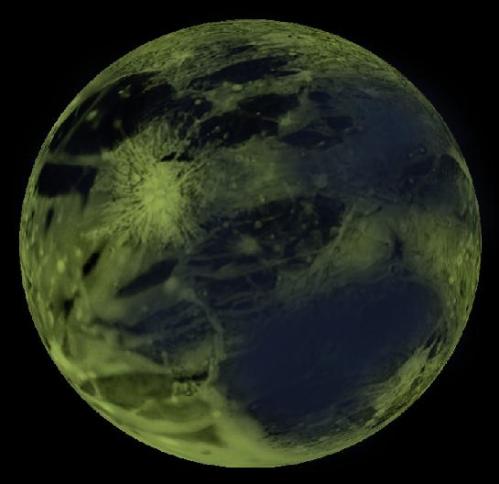
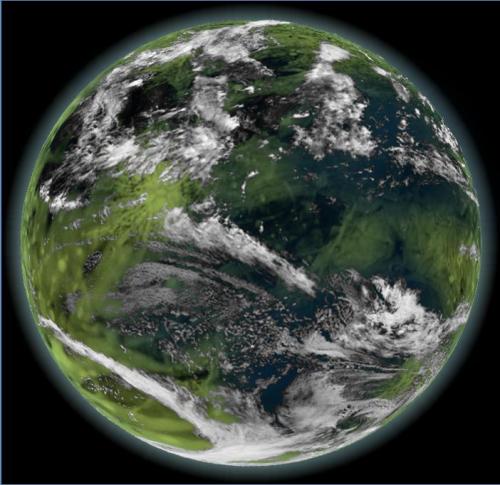
Esta es una bolita de vidrio hueco, razón por la que el fondo en el interior de la bola no está al revés como en una bola de cristal sólida
Descargue el fondo de periódico de este link.
http://www.lunacore.com/images/tutorials/tut009/newspaper.jpg
Ahora vamos a empezar con el tutorial.
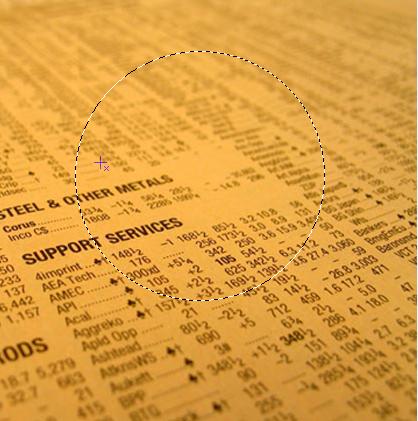
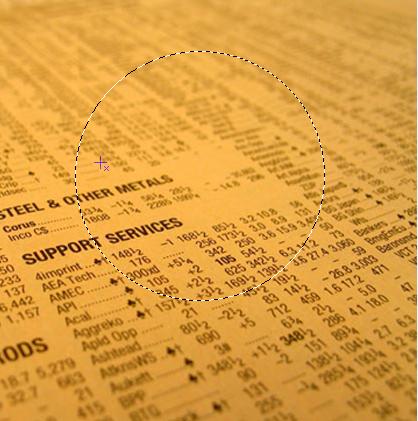
Primer paso: Abra la imagen del periódico que descargó de 640 x 480 pixeles. Cree una nueva capa menú Capa > Nueva > Capa y con la herramienta Marco elíptco cree un circulo sobre la capa nueva presionando la tecla shift para que le quede perfectamente redondo.


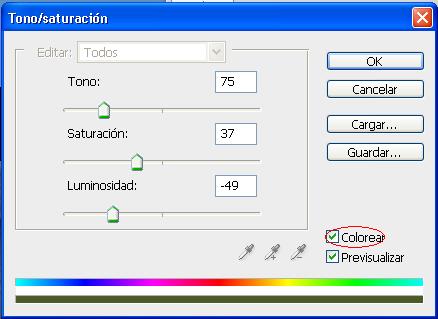
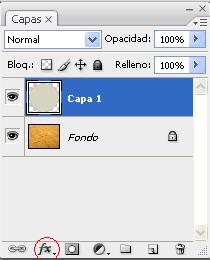
Segundo paso: Cambie el color frontal por #D6D3C0 y luego haga clic en menú Edición > Rellenar y en usar seleccione color frontal para rellenar la selección que hizo en la Capa 1, luego presione Ctrl + D para deseleccionar.

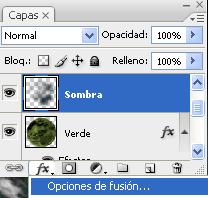
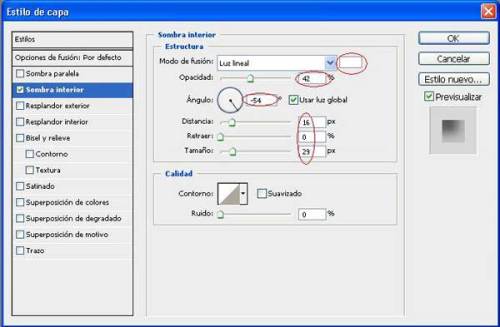
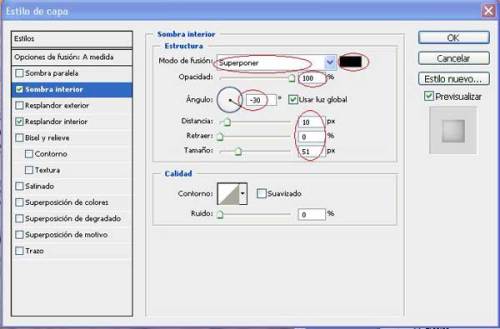
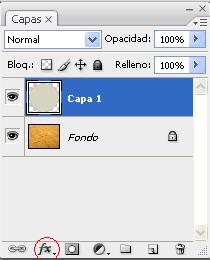
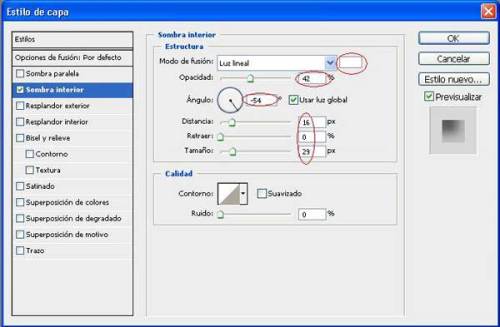
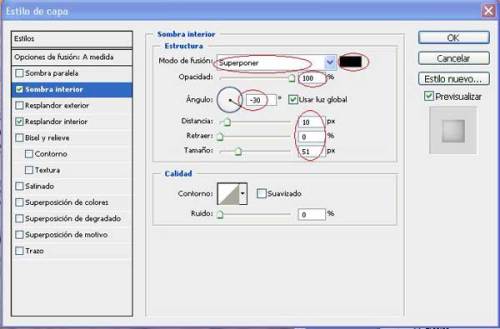
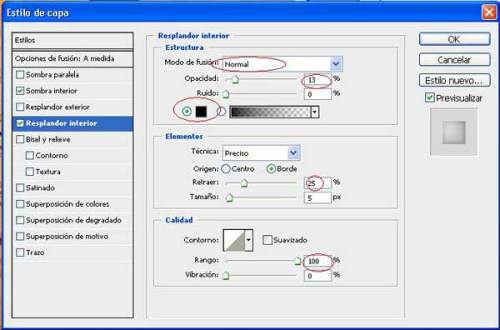
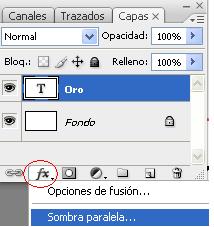
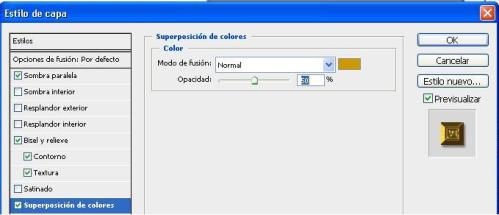
Tercer paso: Ahora vamos a añadir un estilo dando clic en el icono estilo de capa de la paleta de capas y seleccione sombra interior y deje la configuración que se ve en la imagen.


Su bola debe estarse viendo así.

Cuarto paso: Ahora cree una nueva capa y luego vaya al menú Capa > Crear mascara de recorte o presione Ctrl + Alt + G.
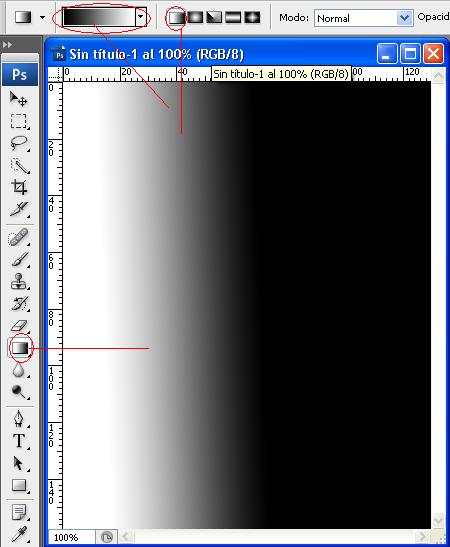
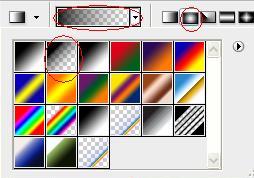
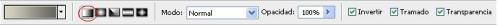
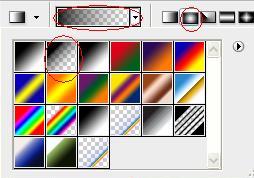
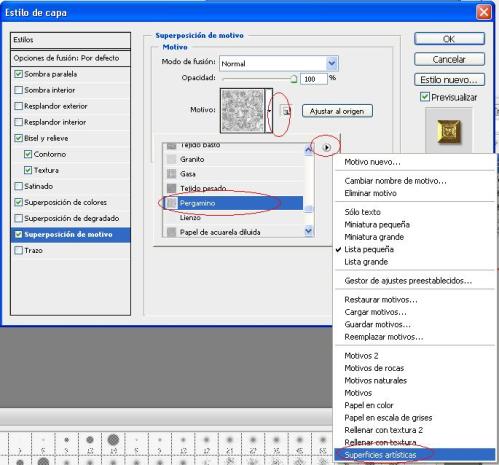
Deje el color frontal #D6D3C0 y cambie el color de fondo por #65645F y busque la herramienta degradado, si no la ve, ubique el bote de pintura y dele clic derecho, entonces seleccione degradado, luego en la parte superior de la pantalla cambie las propiedades y asegúrese que quede como en la segunda imagen.


Seleccione el degradado y de clic en el primer cuadro de la izquierda.

Ahora ubiquese sobre la Capa 2 y trace una linea desde el centro hasta donde el centro empieza a hacerse más claro.

Usted debe ver algo como esto.

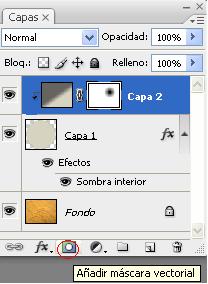
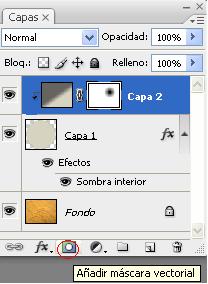
Quinto paso: Ahora presione la tecla D en el teclado para establecer en negro el color frontal y blanco el color de fondo y luego haga clic en la Capa 2 y añada una máscara de capa haciendo clic en el icono Añadir mascara vectorial de la paleta de capas y luego seleccione nuevamente la herramienta de degradado, pero esta vez configúrelo como degradado Radial, justo al lado del lineal en la barra de opciones.
Con la máscara vectorial aun activa, trace una linea empezando en el centro, de derecha a izquierda y pare en el otro borde.



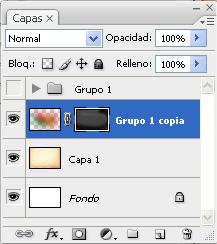
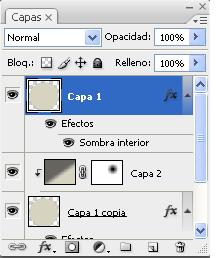
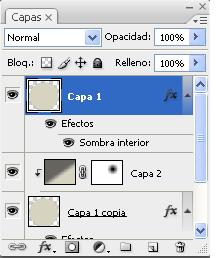
Sexto paso: Ahora vamos a duplicar la Capa , menú Capa > Duplicar capa y arrastramos esta capa, la Capa 1sobre la Capa 2.
Advertencia: Si Ud. tiene Photoshop CS2 o posterior, la Capa 2 que tenia una máscara de recorte ha vuelto a la normalidad, por lo cual es necesario volverla a convertir presionando sobre esta capa Ctrl + Alt + G o clic en el menú Capa > Crear máscara de recorte.

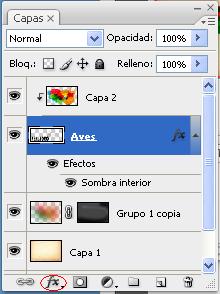
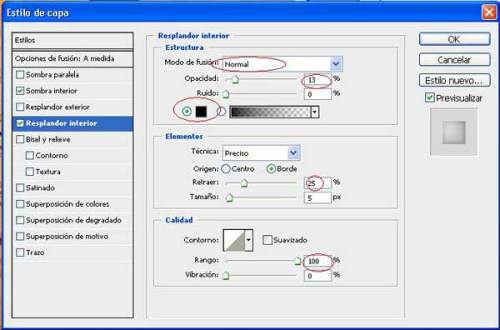
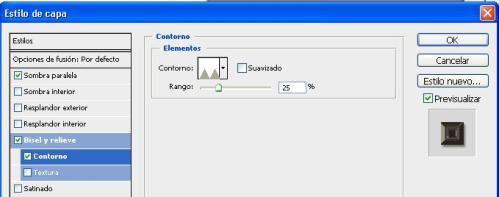
Cambie la configuración para Sombra interior y Resplandor interior tal como aparece en las siguientes imagenes.


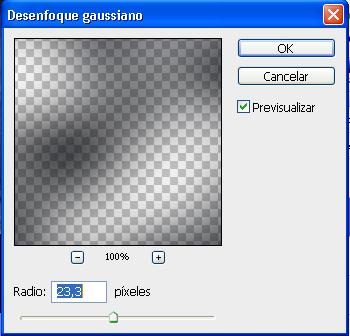
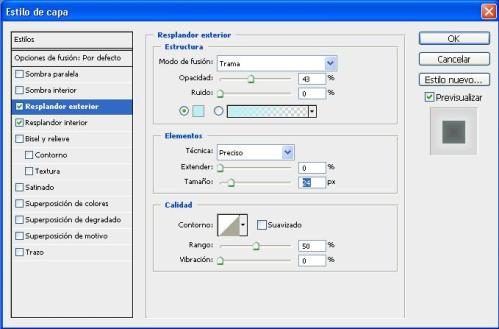
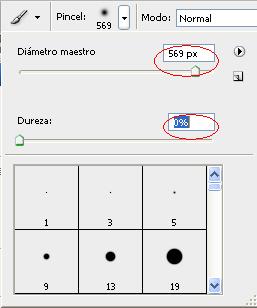
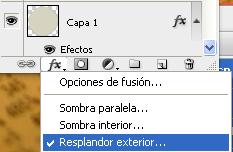
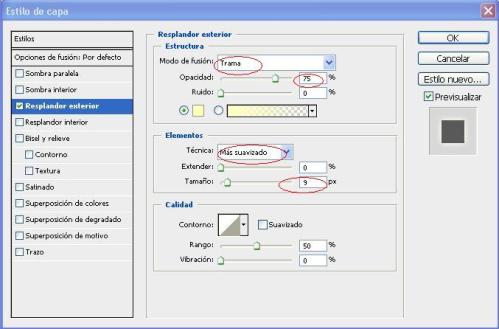
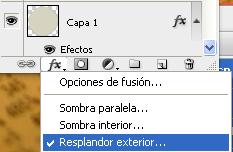
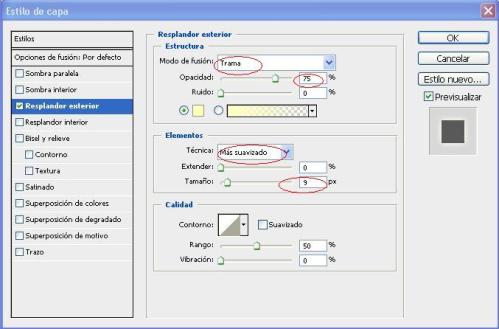
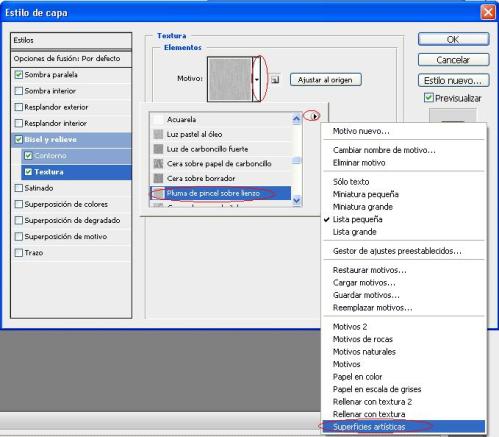
Octavo paso: Cree una nueva capa y con un pincel de color #FFFFE8 de 20 px y dureza de 100%, dibuje un punto en la esfera como se ve en la imagen siguiente. Ahora aplique un desenfoque gaussiano de 5 px, menú Filtro > Desenfoque gaussiano y acto seguido clic en añadir un estilo de capa de la paleta de capas y en el menú que aparece seleccione resplandor exterior y deje la configuración como aparece en la siguiente captura de pantalla.


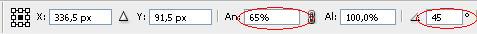
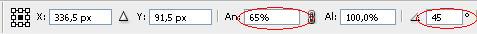
Noveno paso: Vamos a mejorar la inclinación de la luz. Aún teniendo seleccionada la Capa 3, hacemos clic en menú Edición > Transformación libre o presionamos Ctrl + T y modificamos los valores en la parte superior tal como aparecen en la siguiente imagen.


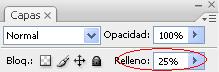
Decimo paso: Ahora nos ubicamos sobre Capa 1 copia, la que esta sobre la capa Fondo y bajamos el relleno al 25%.

Ya casi estamos cerca del resultado final.

Nota: Si la parte inferior esta muy brillante, haga clic en la Capa 1 copia y luego en Añadir un estilo de capa y de clic en sombra interior, entonces baje la opacidad hasta que esté satisfecho.
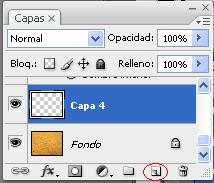
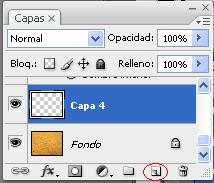
Onceavo paso: Ahora vamos a crear una nueva capa, hacemos clic sobre la capa Fondo y presionando la tecla Ctrl damos clic en el icono Crear una nueva capa en la paleta de capas y se creará una capa sobre la de Fondo. Acto seguido presionamos Ctrl + Clic sobre la Capa 1 copia para hacer una selección de la bola y luego bajamos hasta la Capa 4 que acabamos de crear y presionamos D en el teclado para establecer el negro como color frontal y blanco color de fondo.

Escogemos la herramienta de degradado y en las propiedades (Parte superior de la pantalla) hacemos clic en el gradiente para abrir el editor y escogemos el segundo, que contiene el negro con la transparencia y nos aseguramos que el degradado sea radial.


Asegúrese de estar sobre la Capa 4 y dibuje una linea desde el centro de la esfera hasta el borde. Cuando lo haya hecho vaya al menú Edición > Transformación libre o presione Ctrl + T para establecer una selección y convertir la figura en un ovalo, tal como se ve en la siguiente imagen, luego presione Enter y seguido Ctrl + D para deshacerse de la linea punteada.

Ahora mueva con la flecha la sombra hacia la derecha y luego baje la opacidad de la Capa 4 de 40 a 50% y dele un filtro de desenfoque gaussiano de apenas 2 px, menú Filtro > Desenfocar > Desenfoque gaussiano. La siguiente gráfica ilustra la forma en que debe quedar.

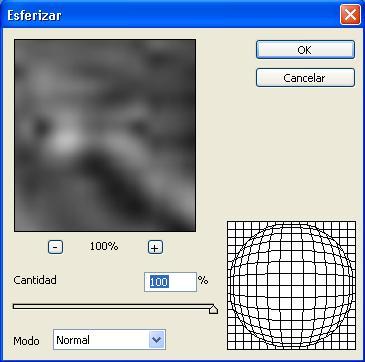
Doceavo paso: Presione Ctrl + Clic en la Capa 1 copia para seleccionar y luego ubíquese sobre la Capa 4 y vaya al menú Filtro > Distorcionar > Esferizar. Ahora baje hasta la capa Fondo y repita el proceso Esferizar por menú o presionando Ctrl + F.

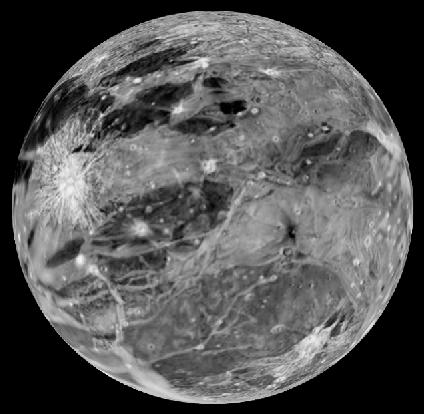
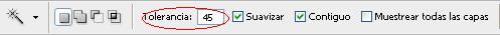
Treceavo paso: Ahora vamos a menú Capa > Combinar visibles para dejar una sola capa y luego clic en menú Filtro > Enfocar > Máscara de enfoque y en Cantidad de la ventana que aparece colocamos 40% y en Radio 56 px.
Y este es el resultado final.











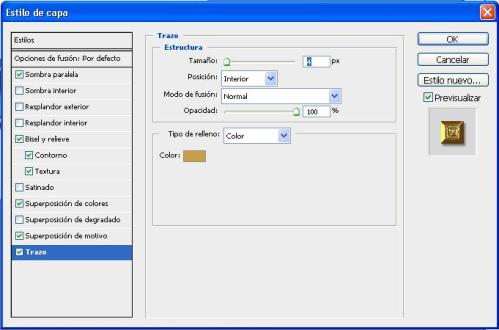
 Trazo. Este es el último paso, aquí utilizamos en color el #C69E43
Trazo. Este es el último paso, aquí utilizamos en color el #C69E43 Y este es el resultado.
Y este es el resultado.